
websocket的溝通方式,只有執行一次握手,就可以通訊了,詳細的websocket介紹就讓大家發會好奇心(或是文後閱讀補充),訪問google大神,今天的注重做中學,
會做就會慢慢知道。
另外,今天會使用到前端技術(javascript)哦。
day18帶大家複習tornado同步網站的架構。
解答
day18中的小作業 如何新增一個路由解析(url對映設定) 出現的是一張圖片
實戰webscket的使用,請直接到 我的github day19資料夾中下載範例,直接開始學習。
實戰內容:後台如何去前台做溝通,解封包。
程式碼放在github , day19/day19_ex1.py
各位讀者是得到自己新增的圖片):
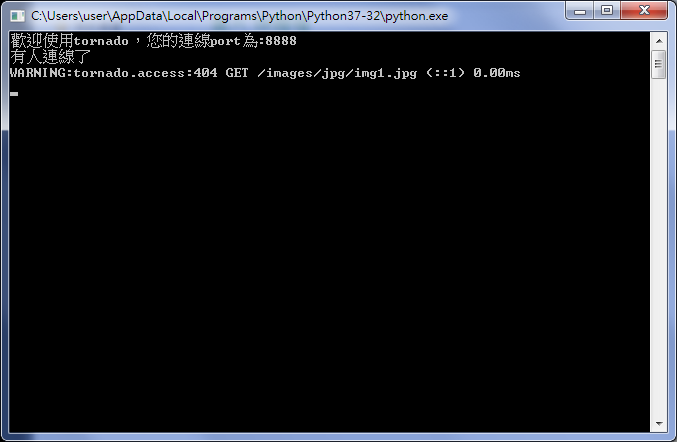
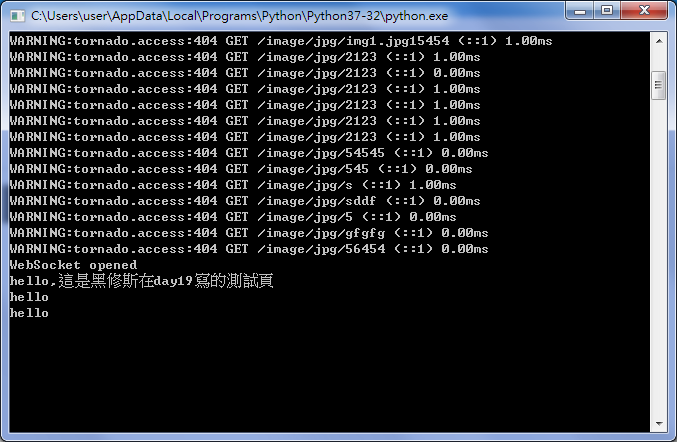
在cmd模式下,會看到如下訊息:


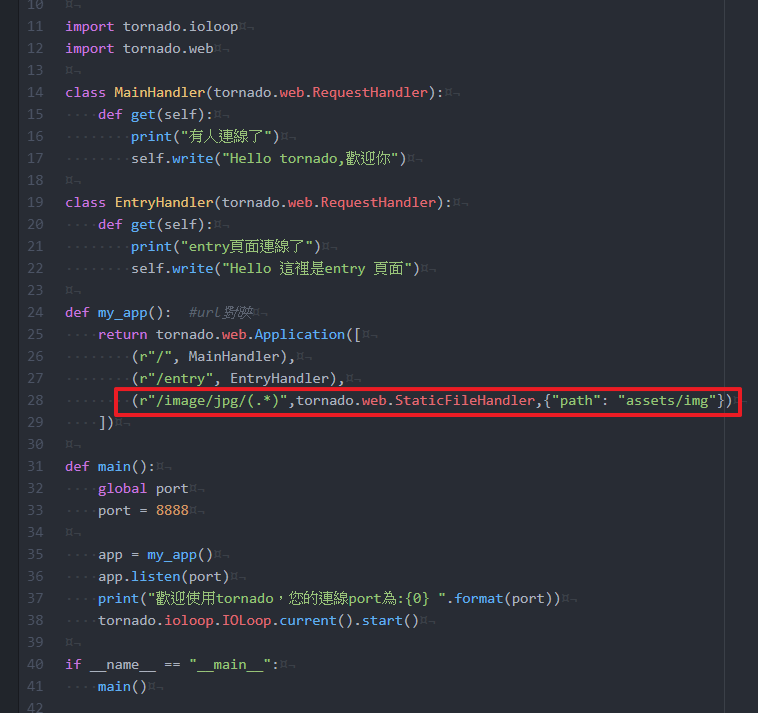
(r"/image/jpg/(.*)",tornado.web.StaticFileHandler,{"path": "assets/img"})
(url路徑,功能設定,路徑設定) 上述程式碼的引數設定。
js檔案,css檔案。搜尋更多的關鍵字是:靜態檔案設定或static。
程式碼放在github , day19/day19_ex2.py
這邊我們沿用day19_ex1的程式碼,並依據上圖,依序新增下列程式碼在day19_ex1.py中 (讀者也可以直接使用day19_ex2.py):
import tornado.websocket #day19_ex2新增的
class IThelp_SocketHandler(tornado.websocket.WebSocketHandler):
def check_origin(self, origin): #允許外網連入
return True
def open(self): #開啟時的動作
print("WebSocket opened")
def on_message(self, message): #當訊息進入時,"觸發"
print (message)
self.write_message("你輸入的是 " + message)
def on_close(self): #當連線中斷時,"觸發"
print("WebSocket closed")
(r"/ws", IThelp_SocketHandler),websocket handler
若是網站連接至:http://localhost:8888,會出現如下圖:

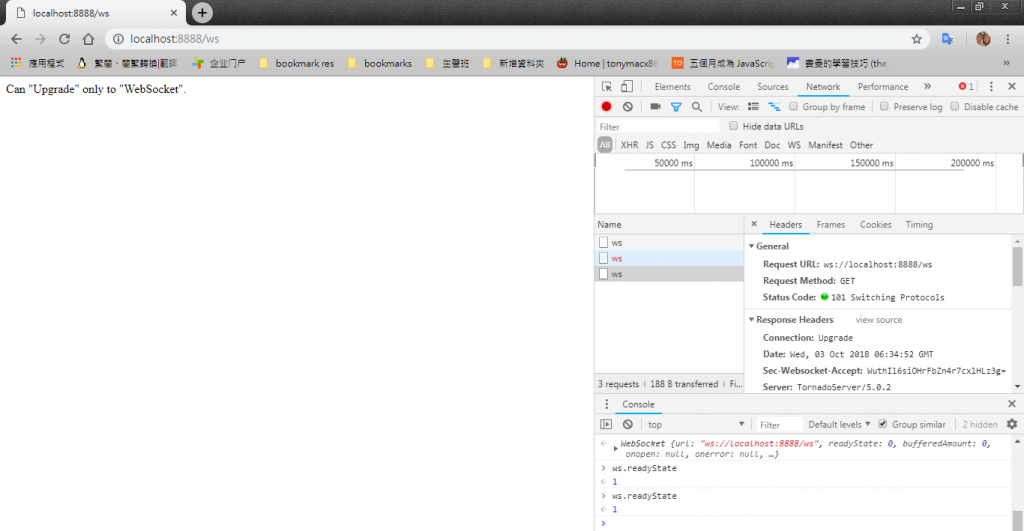
網站連接至:http://localhost:8888/ws ,會出現如下圖:

資料與程式碼放在github , day19/前台調試
這邊開始會使用到javascript了
鍵下F12進入調試模式,畫面如下

如何進入console,如下圖(或看 day2的文章後半段有介紹)

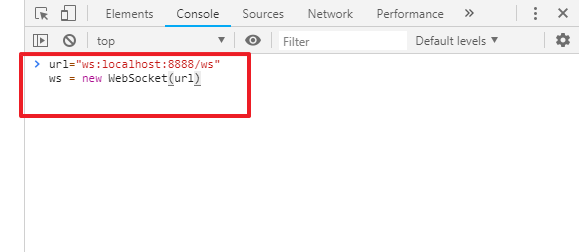
建立websocket連線 直接複製貼上也是可以的。
url="ws:localhost:8888/ws"
ws = new WebSocket(url)

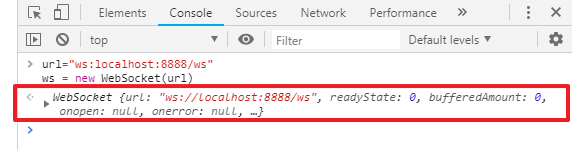
按下輸入後,會收到回應,如下圖:

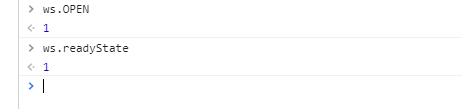
確認連線狀態
ws.readyState
//或是
ws.OPEN
連線正常,會收到回應 1

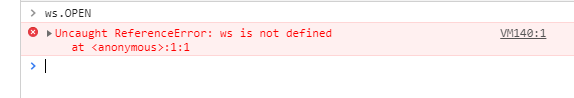
若是有重新更新網頁,需要重新 建立websocket連線,否則確認連線時,會出現以下錯誤:

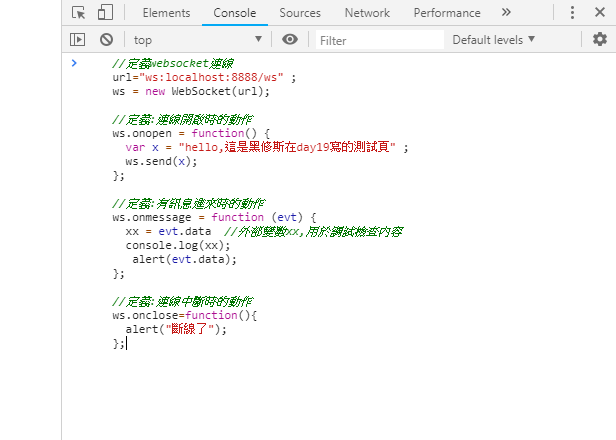
完整的通訊程式定義
大概是三個流程: 連線開啟時的動作 --- 有訊息進來時的動作 --- 連線中斷時的動作
詳細請參照下圖(截圖於閱讀補充中的Websocket簡介):

//定義websocket連線
url="ws:localhost:8888/ws" ;
ws = new WebSocket(url);
//定義:連線開啟時的動作
ws.onopen = function() {
var x = "hello,這是黑修斯在day19寫的測試頁" ;
ws.send(x);
};
//定義:有訊息進來時的動作
ws.onmessage = function (evt) {
xx = evt.data //外部變數xx,用於調試檢查內容
console.log(xx);
alert(evt.data);
};
//定義:連線中斷時的動作
ws.onclose=function(){
alert("斷線了");
};
複製貼上,輸入程式碼:

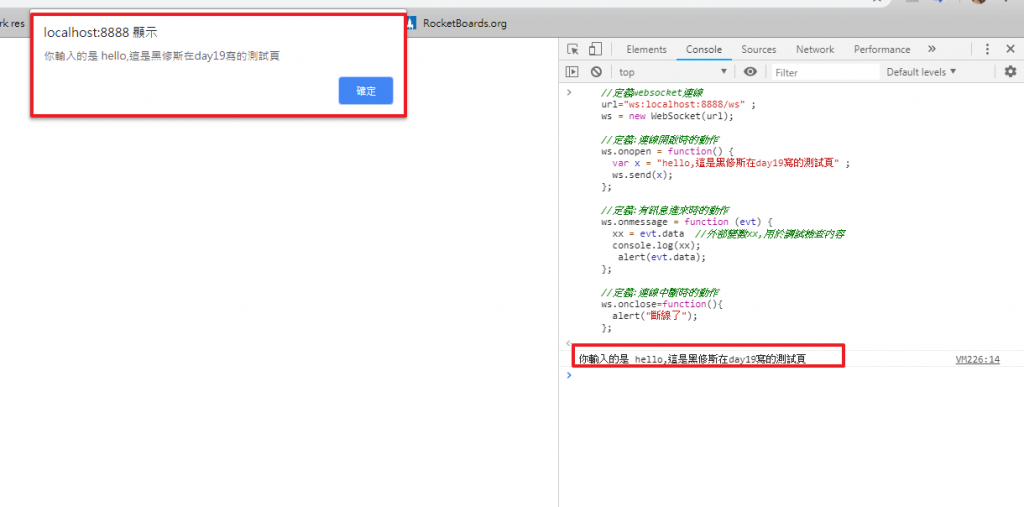
鍵入後,會收到如下圖訊息:

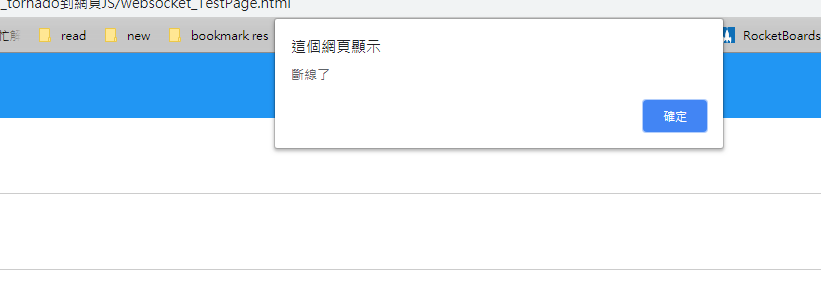
如果連線中斷(例如:把後台server程式關了),會出現如下圖:

傳送訊息
傳送訊息的程式碼很簡單,如下:
ws.send()
輸入程式碼:

會得到結果如下:

另外輸入xx可以查詢回傳的內容(因為我們在ws.onmessage中有定義):
--> xx = evt.data //外部變數xx,用於調試檢查內容
更多的請參考閱讀補充中的 Websocket簡介
其實,監視也就是透過cmd模式下觀察相關訊息,而這些訊息是我們在 class IThelp_SocketHandler(tornado.websocket.WebSocketHandler) 中所設定的回應。

- tornado 中文技術手冊這個屬於中國網友翻譯的吧?!(存疑),因為不是最新的tornado版本,對於不想閱讀英文的朋友,有一定參考價值,有一些內容跟最新版的使用方法不一樣,所以還是要以官方版為主。
- Websocket簡介
今天帶大家做前後台的websocket溝通,而明天的文章會使用到mongoDB,帶大家完成 前端-後端-資料庫的基本架構,並且會附上黑修斯寫的測試頁。
